Работа с графикой
Экспортируйте всю графику из макета в Figma и подключите её в разметке.
SVG-изображения рекомендуется собрать в спрайт и подключить первым элементом в body. Спрайт — это файл, который мы сшили из нескольких графических элементов, например, из иконок. Спрайты экономят запросы к серверу — с ними сайт работает и загружается быстрее. В спрайт сшивается и растровая, и векторная графика.
В папке вашего проекта подготовьте графику: подготовленные изображения разместите в подпапке img в папке проекта, чтобы у вас получилась примерно такая структура проекта:
Подключите контентные изображения в разметке. Фоновые и декоративные изображения пока подключать не нужно.
При подключении изображений используйте относительные адреса, обязательно укажите размер картинки без пикселей, а также alt. Например, так:
Подключите к проекту фавиконки. favicon.ico размером 32×32 положите в корень проекта и подключите в , остальные версии фавиконок делать не обязательно.
Пример проекта в котором подключена графика:

Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Как научиться писать на HTML
Писать на HTML простую страницу вы уже научились. Просто изучите основные элементы — и экспериментируйте. Поставьте сами конкретную задачу (например, сделать сайт-визитку для своего ИП) или возьмите платное задание как фрилансер и пробуйте его реализовать.
Можно подсматривать в справочник, гуглить, спрашивать совета на форумах и сайтах с вопросами-ответами. Или найти максимально похожий сайт, открыть его код — и разбираться, как он работает. Можно изменить его для своих нужд, только не забудьте стереть копирайты и комментарии авторов.
Копипаст чужой работы — нормальное явление в программировании, здесь это называется Open Source, очень модное и продвинутое течение.
Люди обмениваются друг с другом своими программами и фрагментами кода. Некоторые разработчики не хотят открывать свой код, они шифруют (обфусцируют) скрипты на сайтах, но их тоже можно разобрать специальными инструментами.
Чтобы создавать интерактивные сайты с более сложной функциональностью, с современным и красивым дизайном, нужно дополнительно изучить CSS, JavaScript, веб-дизайн и некоторые другие предметы. Тут требуется более фундаментальная подготовка.
Годовая программа обучения «Профессия веб-разработчик» идеально подходит новичкам, которые хотят с чистого листа о тке HTML, CSS-стилях и языках программирования JavaScript и PHP. В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Актуальность создания сайта на языке HTML
Потенциал CSS довольно обширен. Размещение элементов относительно друг друга, создание анимации, адаптирование страницы к определенным условиям просмотра – за все это отвечают каскадные таблицы стилей.
В случае, когда CSS не применяются при создании страницы, браузер будет воссоздавать HTML-элементы, используя, так называемый дефолтный стиль – стиль по умолчанию. Он отвечает за базовое оформление веб-страницы, а определяют его разработчики соответствующих браузеров.
Человек, который создает веб-страницы с использованием языков HTML и CSS, называется веб-дизайнером, от английского словосочетания «web design». На русский манер такой специалист называется «верстальщик», а процесс его работы – верстка сайта.
Но это еще не все специальности, встречающиеся в IT-индустрии и связанные с созданием веб-сайта с помощью HTML и CSS языков. Например, можно встретить:
- дизайнер-верстальщик – специалист занимается и дизайном, и версткой веб-страницы. То есть, он выстраивает ее структуру и визуальную составляющую, а затем, прописывая коды на HTML и CSS, создает конечный продукт;
- фронтенд-разработчик – помимо верстки занимается еще и программированием веб-страницы, создает интерфейс, занимается созданием фронтенд-приложений. Такой специалист должен знать не только CSS и HTML, но и JavaScript;
- веб-разработчик – у этой специальности довольно широкий функционал, так как для веб-разработки требуются знания в фронтенд- и бэкенд-направлениях;
- бэкенд-разработчик – занимается внутренней разработкой ресурса, поэтому должен знать языки Python, PHP, JavaScript, Java и другие.
- фулстэк-разработчик – занимается и фронт- и бэкендом.
В январе 2020 года креативное агентство We Are Social выяснило, что на тот момент пользователями интернета являлись 4,54 млрд людей, что составляло 59 % от общего числа всех жителей планеты. Соответственно, высока вероятность, что оставшийся 41 % рано или поздно также станет использовать ресурсы сети.
Из этих предположений вытекают следующие допущения: интернет-индустрия не остановит своего развития, будут появляться все новые сайты, а для их реализации будут необходимы языки программирования. Логично, что HTML и CSS также будут прогрессировать.
Во время работы с вопросами верстки в той или иной степени соприкасаются веб-, бэкенд- и фронтед-разработчики. Им не всегда нужно досконально знать практическую сторону этого процесса, но без теоретического понимания принципов обойтись невозможно.
Пока интернет продолжает развиваться, профессия по созданию веб-сайтов на языке HTML и CSS не потеряет актуальности. Но это не говорит о том, что верстальщики могут не переживать по поводу своей востребованности на рынке труда. Наоборот, им следует задуматься о будущем.
Дело в том, что к таким специалистам предъявляют меньше требований, чем к программистам. Для трудоустройства «чистым» верстальщикам нужно меньше знаний, поэтому конкуренция среди них очень высока. Чтобы выделиться на фоне других соискателей, нужно обладать дополнительными навыками, а для этого следует повышать свою квалификацию.
Далее, сама верстка подразумевает монотонную работу с однотипными задачами, для которой необходима усидчивость и неослабевающая концентрация внимания. Не каждый может похвастаться такими способностями, поэтому с течением времени работа просто надоедает, к профессии теряется интерес, и человек выгорает. В итоге мало кто продолжает заниматься нелюбимым делом.

Актуальность создания сайта на языке HTML
Последние годы все чаще поднимается тема о возможной замене «чистых» верстальщиков программами-конструкторами, которые позволят без знания HTML создавать сайты на основе макетов в формате psd. Это вряд ли произойдет в ближайшее время, однако нужно учитывать такой вариант развития событий.
Но не стоит опускать руки и думать, что специальность верстальщика сайта не имеет перспектив. Ее можно использовать как шанс для вхождения в сферу веб-разработки. Подавляющая часть востребованных веб-программистов выросла именно из узкопрофильных специалистов верстки. Знание HTML и CSS помогают «влиться» в веб-индустрию, а затем расти в этом направлении, изучая программирование.
Итак, подведем итоги:
- веб-разработка немыслима без HTML и CSS;
- понимание и навыки верстки дают возможность найти работу с достойной оплатой;
- верстку можно рассматривать как первый шаг к специальности веб-программиста.
Шаг 7. Работаем над шапкой
Дальнейшая работа будет заключаться в оформлении отдельных блоков до более привлекательного состояния. Начнем с шапки. Что у нас обычно в шапке? Правильно, красивое название сайта и логотип. Вот это мы и добавим.
Начать я предлагаю с логотипа. Поскольку сайт мы создаем с помощью html, поместим логотип этого языка в левый угол шапки. В интернете я нашел вот такой вот милый логотипчик.
Его нужно скачать и положить в ту же папку, где хранится html-документ.
Теперь смотрим:
Картинку я назвал , а ее формат – , поэтому такая запись. Дальше мы также указали такие команды: картинка-фон не должна повторяться, а разместиться должна со смещением с 5% по горизонтали от начала блока и по центру по вертикали. Сначала всегда записывается горизонтальная позиция, а потом вертикальная.
Естественно, если у вас картинка называется по-другому или имеет другой формат, то вы должны немного изменить приведенный код. Отлично, логотип у нас есть. Пора убрать надпись – это шапка сайта и поставить вместо нее красивый заголовок. Удалим из шапки текст и вставим туда новый элемент
<div id = "header">
<div id = "title">Название сайта</div>
</div>
Теперь его нужно оформить:
Мы задали приличное количество стилей: размер шрифта, семейство шрифта, прижатие заголовка к левому краю, левый отступ, цвет, верхний внутренний отступ и тень текста. Объяснять работу каждого свойства сейчас нет смысла, поэтому просто скопируйте код и вставьте в таблицу стилей (css-файл).
Все, простая шапка готова. Конечно, на реальном сайте в ней могут находиться еще какие-то ссылки, адреса и т.д. Ну чтож, давайте что ли добавим для реализма. Этот html-код нужно вставить в содержимое шапки сайта.
<ul id = "about">
<li><a href = "#">О нас</a></li>
<li><a href = "#">Блог</a></li>
<li><a href = "#">Обратная связь</a></li>
</ul>
Он формирует список их трех ссылок. В действительности они должны куда-то вести, но у нас это просто пустые ссылки. Муляж

Как сделать сайт html
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Разметка
Рабочую среду подготовили, приступаем к разметке.
- Создаём разметку страницы в файле index.html. Изображения пока не подключаем — этим займемся на этапе работы с графикой;
- Далее, в файле при помощи нужных тегов: прописываете весь текст, расставляете все ссылки и кнопки. Нужен только HTML-код, стили пока делать не нужно.
- Теперь определим ! DOCTYPE, укажем язык содержимого, кодировку и заголовок страницы во вкладке браузера.
Выделяем крупные смысловые блоки на каждой странице сайта. Это — шапка, — подвал и — основное содержимое.
Размечаем в блоках крупные смысловые разделы. Выделяем главную навигацию , секции через , смысловые разделы через и дополнительное содержимое через .

Выделяем заголовок всего документа и заголовки смысловых разделов. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является.
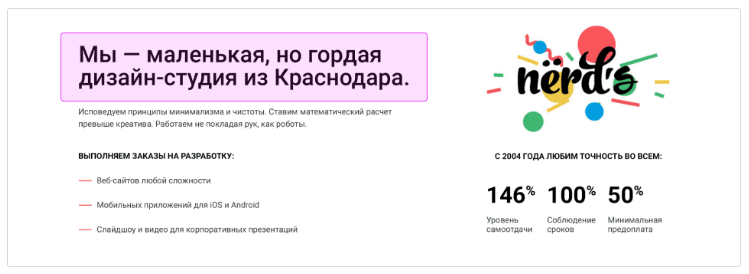
Например, текст про дизайн-студию из Краснодара прикидывается заголовком, но на самом деле это не он:

Это само содержание, а не его резюме. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии».
Размечаем мелкие элементы в смысловых разделах. Списки и , таблицы , демонстрационные материалы , параграфы и переносы , формы , цитаты , контактную информацию, прогресс и измерения.
Определить, какие теги использовать, можно методом исключения:
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров — .
- Для мелких фразовых элементов (слово или фраза) — .
Размечаем фразовые элементы. Изображения , ссылки , кнопки , видео-контент , время , мелкие текстовые элементы , или .
Разметка в редакторе кода выглядит так:

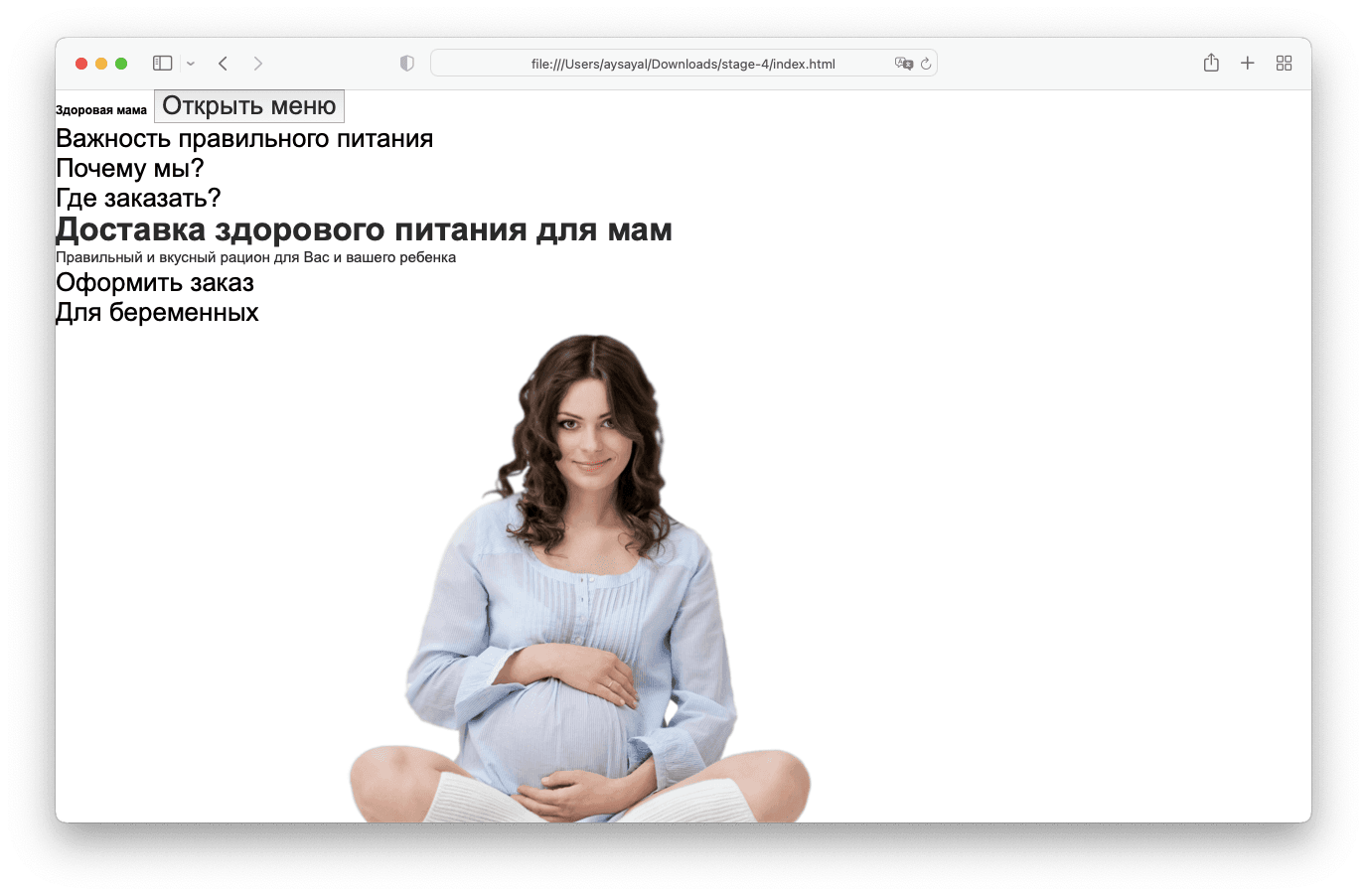
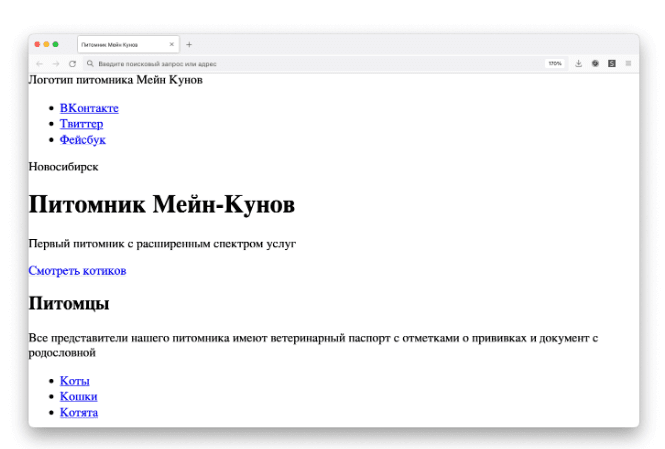
А так проект выглядит в браузере:

С чего начать самостоятельное изучение HTML?
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
- Изучить основные теги, которые размечают заголовки (h1-h6), текст и его деление на абзацы, формируют нумерованные и ненумерованные списки (p, br, ul, ol, li), выставляют ссылки (a), изображения и другие объекты (img, object), выделяют фрагменты жирным или курсивом (strong, b, i), размечают таблицы (table, tr, td), вставляют формы (form, input, textarea, select, option), структурные теги (div, span), а также – основные теги (head, title, body). Кажется, что команд очень много, но на самом деле их можно выучить самостоятельно за 2-3 дня.
- Выучить атрибуты для популярных тегов. Не обязательно знать все атрибуты наизусть. Есть бесплатные справочники, в которых можно искать эту информацию во время работы.
- Изучить структуру HTML-кода, чтобы понять, как создаются страницы сайтов.
- Прочитать о табличной верстке – это устаревший вид верстки, который на современных сайтах не используется. Однако вам нужно знать, что это такое, чтобы не теряться, если придется работать с версткой старого сайта.
- Научиться блочной верстке при помощи дивов (div). Это современный тип верстки, который нужно хорошо знать.
- Прочитать про валидную верстку. Есть организация, которая определяет стандарты HTML. Она называется W3C. Валидной называется верстка, которая полностью отвечает стандартам W3C. На практике их часто нарушают и не каждая верстка может быть валидной. Но в любом случае про этот стандарт нужно знать.
-
Разные браузеры по-разному обрабатывают некоторые теги и иные команды. Если вы решили самостоятельно изучать HTML, обязательно прочитайте, что такое кроссбраузерная верстка и как ее делать.
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Основные теги для создания сайта на HTML
Рассмотрим ключевые теги, применяемые в HTML:
- <head>…</head>— содержимое тега не отображается на странице (кроме элемента title), но в нем хранятся те элементы, которые влияют на взаимодействие страницы и браузера;
- <title>…</title>— расположен внутри head. Отвечает за заголовок документа. Написанный внутри него текст будет воссоздаваться в названии вкладки и в закладках браузера;
- <body>…</body>— хранит в себе видимую часть страницы: текст, картинки, таблицы и т.д.;
- <h1>…</h1>, <h2>…</h2> и так далее — теги заголовков различного уровня;
- <p>…</p>— определяет текстовый абзац;
- <a href=»…»>…</a>— тег, определяющий ссылку. Атрибут href задает адрес документа, по которому пользователь может перейти;
- <img src=»…»>— тег, отвечающий за изображение. Атрибут src важен и обязателен, так как содержит путь к картинке, по которому браузер может запросить, скачать и показать объект на экране.
- <ul><li>…</li></ul>— маркированный список с одним компонентом внутри. Для увеличения числа компонентов нужно добавить <li>…</li> в <ul>…</ul>;
- <ol><li>…</li></ol>— тег для создания нумерованного списка;
- <div>…</div>— блочный элемент, свойства которого можно прописать различными каскадными таблицами, получив в итоге, например, кнопку подтверждения или всплывающее окно;
- <span>…</span>— этот тег позволяет изменить вид части текста. Например, сделать буквы синими;
- <table><tbody><tr><td>…</td><td>…</td></tr></tbody></table>— минимальный список тегов для создания таблицы. tr используется только внутри таблиц и определяет количество строк (table row), td – создает ячейки в строке (table division). Выстраивание таблицы происходит путем вкладывания одних тегов в другие: ячейки в строки, далее в <tbody>, а затем в <table>. Существует еще тег <th>, который создает в таблице одну ячейку, являющуюся заголовочной. Обычно текст в такой ячейки отображается по центру и жирным шрифтом.

Основные теги для создания сайта на HTML
В настоящее время на просторах интернета можно найти много исчерпывающей информации и пошаговых инструкций по созданию HTML-сайтов. Они позволяют не тратить время на заучивание большого объема данных. Однако, если вы будете заниматься версткой на регулярной основе, то многие шаги запомнятся и будут использоваться на автоматизме.
Дарим скидку от 60% на обучение «Frontend-разработчик» до 01 октября
Уже через 9 месяцев сможете устроиться на работу с доходом от 150 000 рублей
Забронировать скидку


Если рассмотреть вопрос перспективы HTML со всех сторон, то одна из них может показаться довольно пессимистичной. И вот почему. Лет двадцать назад размещение какой-либо информации в интернете было возможно только одним способом – создать веб-страницу. Теперь поделиться новостями или настроением можно в соцсетях или на других платформах, не требующих знаний в HTML. Если же для пользования платформой необходимы навыки в HTML, то можно прибегнуть к WYSIWYG-редакторам, которые могут форматировать текст как Microsoft Word. Вполне вероятно, что в будущем часть пользователей веб-сети, создающих собственные проекты, так и не столкнуться с HTML-кодом.
Тем не менее этот язык несложно освоить и начать применять. Пока он актуален, с помощью него можно зарабатывать вполне неплохие деньги. В любом случае резкий отказ от HTML-языка невозможен, а значит в запасе будет время для перестройки навыков.
Как создать сайт на языке html через блокнот с полного нуля?
Всем привет, дорогие друзья и гости моего блога! Ой. Я только что заметил, что Яндекс наградил меня ТИЦ 20, хотя еще вчера был 0. Я понимаю, что ТИЦ уже ничего толком не значит, но всё равно очень приятно и радостно. Ну а вообще я хотел продолжить недавно начатый цикл статей по сайтостроению. И первое, с чего я бы хотел начать — это с основ языка гипертекстовой разметки (не программирования!) HTML.
HTML — это всё таки основа всего и даже если вы не будете крутым веб-разработчиком, а будете делать свои сайты на движках, то знание языка HTML будет огромным и жирным плюсом. Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот.
Конечно то, что мы сегодня сделаем трудно будет назвать сайтом, поэтому сразу говорю, что сегодня мы не создадим крутой сайт, но я вам расскажу структуру, как всё происходит при таком способе создания собственного веб-ресурса. Я думаю, что у вас не должно возникнуть трудностей. В итоге мы создадим самую наипростейшую веб-страницу для начала. И если вы готовы, то поехали!
Для начала создайте обычный текстовый документ или откройте блокнот. Для открытия блокнота можете вызвать строку «Выполнить» и вписать туда notepad. Открыли? Молодцы!
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
www.opengs.ru
Как сделать сайт визитку самому бесплатно: что еще нужно

Пожалуй, это наиболее интересная часть статьи. В ней уже больше практики по работе непосредственно с самим сайтов. Итак, как сделать сайт визитку самому бесплатно, чтобы он был функциональным и удобным.
Вам нужно будет выполнить следующие действия:
- установить шаблон;
- установить счетчики посещаемости и определенный набор плагинов;
- сформировать нужные для вашего сайта страницы и заполнить их контентом;
- зарегистрировать сайт в справочниках.
Готовы творить? Тогда стартуем!
Как сделать сайт визитку бесплатно: установка шаблона для сайта визитки

Для поиска подходящего для визитки шаблона, используйте следующие поисковые запросы:
- визитка;
- бизнес;
- личная страница;
- корпоративный и сходные с ним.
Понравившийся вам шаблон нужно скачать и перенести в каталог public_html/kremlin.ru/wp-content/themes, а после обязательно активировать.

Установка счетчики посещаемости и определенный набор плагинов
Теперь поставим счетчики LiveInternet и Яндекс.Метрика. Для этого нужно посетить эти сайты:
- зарегистрироваться;
- прописать сайт, установить имя пользователя и пароль;
- установить настройки для счетчика.
После этого вы получите специальный код, который нужно добавить в следующий раздел административной панели сайта — footer.php.

Специальные плагины для сайта позволят повысить его функциональность, а также удобство использования
Лично я рекомендуют остановить свое внимание на следующих дополнениях, которые будут актуальны для визитки
All in One SEO Pack — позволит упростить SEO-оптимизацию.
Dagon Design Sitemap Generator — позволит создать визуальную карту сайта, удобную и понятную для посетителей.
Contact Form 7 — это форма обратной связи для общения с пользователями, они смогут писать вам.
Google XML Sitemaps — это расширение сгенерирует карту сайту, нужную для поисковых роботов.
MaxSite Russian Date — расширение, изменяющие склонения даты. Например, вместо «1 декабрь 2017» на сайте будет отображаться корректная надпись «1 декабря 2017».
RusToLat — дополнение автоматически проводит транслитерацию URL-адреса страницы
Очень важно для корректной оптимизации сайта. WordPress Database Backup (Remote Database Backup) — расширение формирует бекап базы данных и периодически отправляет их на почту
Если вы не планируете часто обновлять сайт, то плагин вам не нужен. Сделайте один бекап и успокойтесь.
Кстати, устанавливать плагины вовсе необязательно. Особенно, если в ближайшее время вы не собирается заниматься продвижением сайта, а делаете его просто для вида.
Как создать страницы сайта визитки

Допустим, вы решили, что на сайте должны быть следующие страницы:
- Контакты;
- Обратная связь;
- Реквизиты;
- Услуги;
- Отзывы;
- О нас;
- Сотрудник;
- Вакансии;
- Закупки;
- Новости;
- Карта сайта.
То есть, в административной панели необходимо создать по одной странице под каждое название. Для этого в админке выбираете кнопку «Добавить страницу» и кликаете по ней, называете соответствующим образом. Повторяете действие только раз, сколько страниц нужно создать.
Как заполнить страницы сайта-визитки
Для начала давайте немного поменяем последовательность страниц. Посмотрите на скрин-шот внизу – я предлагаю выстроить их в таком порядке.

Из главного меню рекомендую убрать страницы «Закупки», «Карта сайта». Их лучше поместить в виджете внизу главной страницы. Советую саму главную страницу сделать статичной, а все записи чтобы показывались в странице «Новости».
Такие настройки делаются на странице «Чтение» административной панели вашего сайта. Смотрите пример на скрин-шоте.

После этих действий ссылки на страницы «Закупки», «Карта сайта», расположенные внизу, исчезли. Ничего страшного в этом нет. Теперь их нужно просто перетащить в боковую колонку админки, а также удалить оттуда все лишние и ненужные вам виджеты. Хотя, открою тайну, они все там лишние и ненужные.
Теперь о следующем – на сайте не нужны лишние страницы, поэтому рекомендую информацию о компании разместить непосредственно на главной странице сайта, а из главного меню соответствующую страницу, как и страницу «Реквизиты», удалю.

Вот, в принципе и все. Теперь заполните сайт текстовой информацией. Кроме того, не забудьте прописать номер телефона компании в шапке сайта, удалить из темы авторские копирайты создателя шаблона.
Регистрация в справочниках
Последнее, что нужно сделать, это зарегистрировать сайт в каталогах и справочниках. Например, в Яндекс.Справочнике и 2Гис. Ничего сложного в этом нет. Уверен, тут вы справитесь самостоятельно!