Как подключить локальный сервер быстро и без проблем?
Всем привет! Недавно я столкнулась с проблемой — никак не могла подключить Локальный сервер — Open Server. Постоянно показывалась ошибка “504 Gateway Time-out (nginx)” . Я уже просто не знала, что делать. Только на третий день смогла решить эту задачу.
Поэтому я решила начать публиковать статьи, где буду рассказывать о решениях задач, с которыми столкнулась. Буду писать простыми словами, чтобы можно было понять в чем суть без технических знаний.
Итак, для чего нужен Локальный сервер?
Эта программа позволяет создать сайт на локальном (домашнем) компьютере. Например, если у вас динамический сайт, как у меня, где есть база данных, где можно оставлять комментарии, авторизоваться, создавать посты, то есть добавлять/изменять элементы .
Почему именно Open Server? Он бесплатный и интуитивно понятный. В нем уже встроен MySQL и он поддерживает язык PHP. Грубо говоря — это то, что нужно.
Можно ли обойтись без него?
Да, можно. Но в моем случае без него не обойтисьсть. У меня есть готовая верстка и ее нужно интегрировать с WordPress, так чтобы сайт стал динамическим. Кстати, эта программа имеет формат exe, то есть поддерживается только Операционной Системой Windows. Для Mac есть способы, чтобы обхитрить систему, но я их решила не применять.
Также можно поддержать канал, и будет доступ к быстрой загрузке. Я выбрала — “Просто скачать”
Далее устанавливаем на диск С. Можете не создавать другие папки. Open Server сам создаст нужную.
Когда все загрузилось, теперь ооооооооооооооочень внимательно!Открываем программу от имени администратора.Может появиться запрос от Брендмауэра, нажимаем “Разрешить”.
Почему здесь нужно быть внимательнее?
А то будет вот такая ошибка (см. ниже). У меня не появлялось окошко с логами, и я не могла понять в чем дело, пока с другого компьютера не зашла.
Именно из-за нее я потеряла столько времени, а решение оказалось очень простым — зайти от имени Администратора!
Если вы попытаетесь открыть заново, то нужно будет сначала выйти из программы.
Поэтому мы делаем выход
Если все норм и вы правильно открыли программу — начинаем запуск. При открытии файла, выбираем нужный язык.
Также программа запросит другую установку- это нам не нужно, нажимаем “Отмена”
Внизу загорелся красный флажок. Поздравляю! Вы установили Open Server, теперь его нужно настроить.
Открываем настройки. И сразу заходим в закладку “Модули”.
Выбираем последнюю версию Apache + Nginx
Далее, выбираем последнюю версию PHP, в моем случае — это 7.4
И выбираем MariaBD последней версии. На данный момент это — 10.7. MariaBD. Это тоже самое что и MySQL — только бесплатно.
И желательно поставить галочку возле “Вести лог запросов”
Сохраняем и запускаем Сервер
И флажок становится зеленым
Теперь, давайте проверим, как работает Локальный сервер
Откроем папку localhost и откроем index.html, который внутри папки
Открылась страничка “Добро пожаловать”, но это еще не все. Так как наша задача открыть страничку через локальный Сервер, то мы можем скопировать название любой папки, добавить вначале и вконце слеш (/) и открыть в адресной строке, чтобы открылась ссылка. Я возьму название папки localhost и вуаля, Все работает!
Это значит, что теперь мы можем поставить сюда свою папку с файлами, то есть создать свой сайт! Какие именно файлы там должны быть, я расскажу позже более детально.
Для примера я создам папку — “new-site” и в нее помещу html файл, где напишу “Hello, World!”
Главное не забыть перезагрузить сервер после внесения изменений, а то доступа не будет, как на фото ниже.
Перезагружаем саму страницу, и она заработала!
(извиняюсь за качество, никак не получалось сделать скрин, просто сфотала)
Надеюсь вам будет полезно! Если бы я в нужное время нашла бы такое решение, я бы не потеряла столько времени! Желаю успехов в ваших делах!
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.

Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок
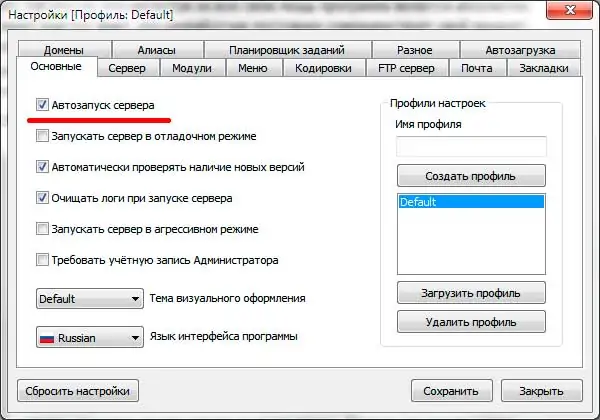
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».

Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
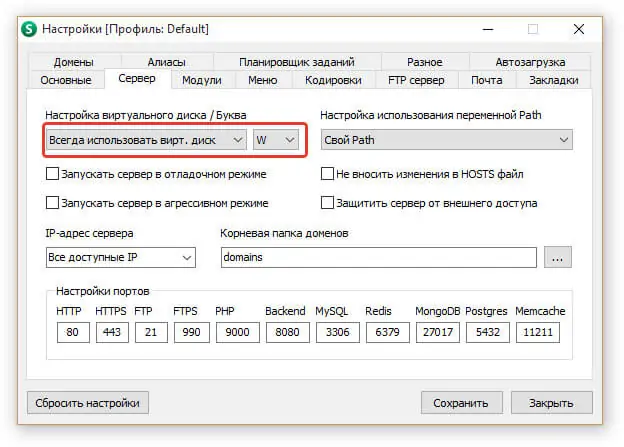
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.

Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок
- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!
Как разместить веб-сервер на домашнем ПК или компьютере с Windows 10
- Скачайте и запустите программное обеспечение
- Настройте порт
- Проверьте HFS
- Зарегистрируйте домен
- Установите клиент динамического обновления
- Запустите свой сайт
1] Скачайте и запустите программное обеспечение
Скачайте HFS или Http файловый сервер. Это бесплатный веб-сервер с открытым исходным кодом и, кроме того, это отдельный исполняемый файл, не требующий установки.
- Когда вы запустите HFS, вас могут спросить, разрешить или нет hfs.exe подключаться к Интернету. Разблокируйте его.
- Но если у вас есть брандмауэр стороннего производителя, вам придется настроить его соответствующим образом.
Особенности HFS Поскольку вы размещаете веб-сервер, вот несколько вещей, которые вы должны знать о HFS.
- Загрузка и выгрузка
- Виртуальная файловая система
- Высокая настраиваемость
- HTMLшаблон
- Контроль полосы пропускания
- Легкий/Экспертный режим
- Журнал
- Полный контроль над соединениями
- Учетные записи
- Динамическое обновление DNS
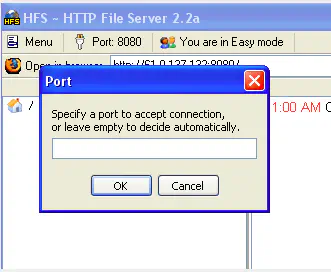
2]. Настройте порт
По умолчанию HFS использует порт 80. Если ваш брандмауэр блокирует порт 80, настройте HFS на какой-нибудь другой порт (например, 8025) или любой другой свободный
В качестве меры предосторожности выбирайте любой порт выше 1024. Сама операционная система использует такие порты

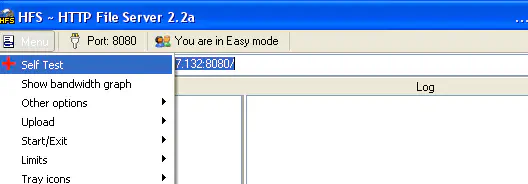
3] Тест HFS

Теперь необходимо проверить настройки перед началом работы. Нажмите на меню в HFS и выберите самотестирование. Если тест завершится успешно, значит, настройки верны, и вы готовы к следующему шагу: направьте веб-браузер на ваш ip-адрес.
4] Регистрация домена
Для создания веб-сайта необходимо сначала присвоить ему доменное имя. Доменное имя — это другое название ip-адреса компьютера. Для этого вам понадобится служба DNS, запущенная на вашем компьютере, которая может быть сопоставлена сконкретный ip-адрес.
-
Создайте нового пользователя на No-IP аккаунте.
-
Войдите на сайт под созданной учетной записью. На левой боковой панели нажмите на «Хосты/Переадресации».
-
Нажмите на «Добавить». На открывшейся странице введите выбранное вами доменное имя, например, «my family pics», и он создаст на своем сервере поддомен, который будет работать на вашем ip.
-
Ваш IP записывается при добавлении доменного имени. Если ваш провайдер блокирует порт 80, вы можете выбрать редирект, указанный на этой же странице.
-
Нажмите на «Создать хост», и вы готовы к работе.
-
Зайдите туда же через браузер. Вы можете добавить свой файл в HFS и получить доступ к нему.
Поверьте мне, я сделал это, и это работает. Но я не могу дать ссылку на мой url (так как он размещен на моем компьютере) здесь, помня о вопросах безопасности, о которых я не знаю. Поэтому вы также должны поделиться этим только среди своих друзей.
5] Установка клиента динамического обновления
Пропустите этот шаг, если у вас статический ip, но если нет, вам понадобится клиентское программное обеспечение, чтобы позаботиться о смене ip-адреса.
- Скачайте клиентскую программу No-Ip.com для обновления динамического DNS.
- Установите ее и укажите свои данные для входа в систему. Эта программа будет находиться в системном трее и автоматически обновлять ваш аккаунт NoIp при изменении внешнего ip-адреса.
6] Запуск вашего сайта
Теперь вы можете решить, какая страница будет появляться, когда кто-то зайдет на ваш сайт, напримерстраница по умолчанию. Чтобы изменить страницу по умолчанию :
-
Откройте HFS и нажмите на «Вы находитесь в легком режиме», чтобы переключить его в расширенный режим.
-
Щелкните правой кнопкой мыши на значке домика на VFS и нажмите «Привязать корень к реальной папке».
-
Теперь вы можете добавить сюда файлы и папки, которые вы хотите сделать доступными на вашем сайте.
-
Когда ваш сайт будет готов, отправьте адрес, который вы создали в NO-IP или в шаге 4, всем своим друзьям.
-
Вы даже можете видеть, что просматривают другие в расширенном режиме HFS.
Это очень помогло мне понять, как все работает, например, когда мой блог находится на хостинге и как работает мой хостинг. Это был небольшой пример на основе низкого масштаба для вас, чтобы попробовать и для людей, которые хотят запустить хостинг на своей системе. Расскажите мне о своем опыте, когда попробуете. Я буду рад, если вы также сможете разместить веб-сервер или веб-сайт на вашем компьютере для ваших небольших проектов.
Обновление: Также проверьте Opera Unite , расширенный вариант создания веб-сервера на домашнем ПК.
Как сделать сервер дома
В кругу веб-разработчиков можно часто слышать о VPS-серверах и хостинг-провайдерах, предоставляющих виртуальные машины в аренду. Такие услуги приходят на помощь загруженным сайтам, корпоративным порталам, форекс-трейдерам и другим проектам. Найти подходящий хостинг бывает довольно проблематично: высокая цена, плохая производительность и прочие аспекты, мешающие оптимальному функционалу. Альтернативой VPS может стать создание собственного домашнего сервера. Не сказать, что это лучший вариант, но при грамотном подходе для небольшого сайта хватит ресурсов домашнего ПК. Конечно, это не будет VPS в обычном понимании, лучше это назвать хостингом для сайта.
О создании домашнего сервера сегодня и поговорим.
Создаем сервер с нуля
Прежде чем создавать домашний хостинг, стоит проверить, потянет ли компьютер высокую нагрузку и справится ли интернет с большим потоком данных. Для полного погружения в тему поговорим обо всех нюансах.
При создании собственного сервера можно пойти двумя путями: использовать личный компьютер или арендовать VPS у хостинг-провайдера.
В первом случае потребуется отдать все силы ПК на обработку данных и поддержание высокой производительности хостинга
Обратите внимание, что сервер будет использовать ваше интернет-соединение, поэтому позаботьтесь о бесперебойной сети с мощным тарифным планом
Если вы уверены в силах своей машины, то следующий шаг — создание статического IP. По умолчанию адрес установлен как динамический, он изменяется каждый раз при выходе в интернет. Статический же напротив устанавливается один раз и всегда остается неизменным. Это позволяет обеспечить точку входа для «белых» сайтов, платежных систем, безопасных соединений и почтовых сервисов.
Когда мы запускаем свой ресурс на стороннем хостинге, от нас требуется лишь оплата услуги, а вот при создании собственного сайта на локальной машине, помимо всего прочего, необходим статический адрес. Их количество ограничено, каждый из них арендуется на определенное время, и в этот период никто другой не может его официально использовать. Проще говоря, когда за организацией закреплен индивидуальный адрес, клиенты смогут легко найти веб-ресурс и приобрести нужные услуги.
Обсудить покупку статического IP вы можете со своим интернет-провайдером. Далее следует установка программного обеспечения, в нашем случае отлично подойдет Open Server, серверная платформа, предназначенная для веб-разработчиков. Благодаря ей мы можем не беспокоиться об установке PHP, Apache, MySQL и прочих средствах. Установив данное ПО, мы сможем запустить сервер дома и загрузить на него сайт.
Рассмотрим краткую инструкцию по работе с Open Server:
Первым делом установим официальную версию — переходим для этого на страницу разработчика и выбираем один из пакетов программы.
На отобразившейся странице нам предлагают пожертвовать деньги разработчикам. Если оплатить минимальную стоимость, то скорость загрузки возрастет в разы. В противном случае просто кликаем по кнопке «Нет, спасибо, хочу просто скачать» и ожидаем загрузку.
Устанавливаем программу и переходим в ее директорию. Здесь перед нами отобразится набор различных папок и два файла для запуска — выбираем подходящий под разрядность ОС и открываем его. Также для запуска отключаем антивирус.
В нижнем правом углу будет активирована новая иконка в виде красного флажка — она сигнализирует о том, что программа открылась, но еще не запущена
Оставим ее пока такой, кликнем по значку и перейдем в настройки.
Переходим во вкладку «Сервер» и обращаем внимание на строку «IP-адрес сервера». По умолчанию он установлен как локальный, то есть доступ открыт только текущему компьютеру
Для запуска сервера в Интернете потребуется указать статический адрес и нажать «Сохранить».
Теперь можно запускать сервер — для этого достаточно кликнуть по красному флажку и выбрать опцию «Запустить». В некоторых случаях может возникнуть ошибка «Несовместимость конфигурации: домен/алиас localhost можно использовать только с IP-адресом 127.0.0.1». В таких случаях необходимо перейти в директорию ПО, открыть папку domains и переименовать папку localhost в openserver.
Мы провели работу с настройкой локального сервера. Что касается аренды VPS у хостинг-провайдера, нам потребуется подобрать подходящий тариф и активировать его. На готовый сервер мы сможем выгрузить свой веб-ресурс, а затем открыть его всему интернету.
На этом наша статья подходит к концу. Удачи!
Простая инструкция по созданию сервера для сайта на своем компьютере
Здравствуйте, мои дорогие читатели! Мы с вами много говорили о создании собственного веб-ресурса. Думаю, пришла пора поговорить о том, как создать свой сервер для сайта.
Иными словами, хочу рассказать, как превратить заурядный, домашний компьютер в серьезный профессиональный агрегат, позволяющий размещать сайты, которые будут доступны пользователям в любом уголке земли.
Забегая немного наперед, должен предупредить вас, что эта задача не одна из легких.
Что представляет собой домашний сервер?
Локальный сервер – это специализированное программное обеспечение, позволяющее управлять (создавать и размещать) персональными сайтами на домашнем оборудовании (локальном компьютере).
Локальный сервер на дому позволяет получить функционал, аналогичный стандартному онлайн хостингу, только абсолютно бесплатно.
Что делать?
Отвечу на вопрос достаточно лаконично: скачать и установить необходимый программный набор компонентов. Но прежде чем это сделать, нужно оценить свои возможности, а точнее возможности вашего ПК. Для этого вам необходимо проверить его характеристики: объем оперативной памяти, показатели процессора и т.д.
Кроме того, вам нужен:
- Активный статистический IP-адрес (чаще всего эта услуга у провайдеров платная, но, к сожалению, без него никак)
- Бесперебойная высокая скорость приема данных и их передачи. У вас должен быть проверенный и надежный провайдер с минимально допустимой скоростью в 10 Мбит\сек. Идеальный показатель скорости – 100 Мбит\сек.
Так как услуги провайдера (тем более тех, которые предоставляют вам высокую скорость передачи данных) платные, намного проще и дешевле воспользоваться услугами частных физических серверов.
Для тех, кто не ищет легких путей, и чья домашняя аппаратура отвечает высоким требованиям, в руководстве ниже я опишу пошагово, как правильно создать свой сервер.
Инструкция
Устанавливаем многопользовательскую операционную систему Unix. К примеру, Apple Mac OS X или Линукс (кстати говоря, в этом вопросе и Виндовс не так уж плох, но я бы настоятельно рекомендовал установить все-таки Unix-систему).
Скачиваем архив с программным обеспечением Apache и через командную строку выполняем установку. Пошагово описывать данный процесс, думаю, не имеет смысла, так как в сети достаточно много качественных материалов на данную тематику, как говориться гугл вам в помощь.
Заходим в настройки программы (конфигурация Apache) и прописываем в разделе listen 80: ваш айпи-адресс.
Открываем порт №80 и вуаля — пользуемся сервером дома.
Теперь, прописав в адресной строке браузера ваш IP-адрес, компьютер должен открыть конфигуратор Апаче. Поменять корневую директорию интернет-сайта можно через httpd.conf. Ну а если в планах открыть доступ к серверу не только через IP, но и через домен, тогда вам потребуется поднять DNS.
Внимание! Не забудьте о том, что теперь ваш ПК (сервер) нельзя выключать. Если это сделать, ваши сайты в Глобальной сети станут недоступными для пользователей
Я думаю, данного материала вполне достаточно, чтобы решить для себя: хотите ли вы по-прежнему сделать из своего ПК сервер или нет.
Не забудьте поделиться статьей с друзьями посредством социальных сетей и подписаться на обновления моего блога, до встречи!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Домашний хостинг сайтов с динамическим IP
У меня (как и у многих web-разработчиков) имеется с десяток сайтов которые необходимо где-то размещать (хостить).
Сайты практически не приносят прибыли, поскольку это какие-то старые работы (по разным причинам не пошедшие в продакшн), домашняя страница, сайт заведенный красивой почты и тому подобное. Но в то же время эти сайты жалко бросать, а потому приходится каждый месяц на них тратить вполне реальные деньги чтобы покупать хостинг. Деньги, прямо скажем небольшие, но тем не менее их жалко, поскольку отдачи от сайтов никакой нет.
В то-же время в наличии имеется:
Разумеется есть всем известные Dynamic DNS сервисы вроде noip.com, но они успешно решают лишь задачу удаленного доступа к нашему серверу (по SSH или FTP), но для хостинга совершенно нам не подходят, поскольку в настройках домена на DNS-сервере нам нужно обязательно прописать A-запись с реальным IP-адресом (а не ссылку на наш виртуальный домен).
Модуль для обмена «1С:Предприятие 8. УАТ. ПРОФ» с FortMonitor
Расширение предназначено для конфигурации «1С:Предприятие 8. Управление Автотранспортом. ПРОФ».
Функционал модуля:
1. Заполнение регистров сведений по подсистеме «Мониторинг», а именно: события по мониторингу, координаты по мониторингу, пробег и расход по мониторингу, текущее местоположение ТС по мониторингу
2. Заполнение путевого листа: пробег по мониторингу, время выезда/заезда, табличная часть ГСМ
3. Отчеты по данным загруженным в регистры сведений.
Модуль работает без включенной константы по настройкам мониторинга.
Модуль формы предоставляется с открытым кодом, общий модуль защищен.
11856 руб.
8
Что вам потребуется
О хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.
Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера.
Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать.
Создание сайтов в Санкт-Петербурге: цены на любые сайты
Сервер для создания сайта
Сервер для создания сайта представляет собой специальное программное обеспечение для управления группой сайтов на локальном персональном компьютере. Так можно получить в домашних условиях функционал аналогичный хостингу, но бесплатный.
Как создать локальный сервер?
Прежде всего, следует оценить функциональные возможности своего компьютера – оперативную память, показатели процессора. Дополнительно понадобиться статистический активный ip-адрес, высокая устойчивая скорость интернет соединения не менее 10 Мбит/сек.
После того как вы убедились, что все необходимое есть в наличии и возможности техники соответствуют заявленным требованиями, выполняем следующие шаги:
1. Устанавливаем операционную систему Unix- Appel Mac OS либо Лунукс.
2. Скачиваем архив Apache и выполняем установку.
3. В разделе listen 80 в настройках программы прописываем свой ip – адрес.
4. Открываем порт 80 – сервер дома готов.
5. Если планируете открывать доступ не только через ip, но и через домен, то необходимо поднять DNS.
Важный момент, теперь ваш компьютер стал сервером и его нельзя отключать, иначе все сайты, которые на нем завязаны, станут недоступными для клиентов.
Создание сервера для веб-сайта с помощью OpenServer.
OpenServer- бесплатный инструмент веб-мастеров. Но его функционал будет полезен и начинающим разработчикам. Работает он на базе Windows. Представляет собой многозадачный WAMP-сервер, который включает в себя операционную систему Windows, веб-сервер Apache, базу данных MySQL, язык программирования PHP.
OpenServer позволяет создать бесплатный портативный веб-сервер, который можно применять как автономный, предварительно загрузив установочные файлы на внешнее устройство. Таким образом, можно также работать на разных компьютерах, используя одно установочное устройство. Скачать приложение можно на официальной сайте, устанавливается оно на компьютер достаточно легко и интуитивно просто:
- Для начала работы следует нажать кнопку «запустить». После завершения запуска появляется установочная папка OpenServer, в которой следует найти файл «Open Server.exe» и 2 раза щелкнуть по нему левой клавишей мышки. На панели задач появиться красный флаг.
При нажатии на значок красного цвета вы увидите данные о свойствах OpenServer и появится меню.
Выбрав пункт меню «Система», вы найдете подменю. Настроить конфигурацию программы можно через «меню» — «настройки» — «сервер», где нужно вынести свой ip-адрес (то есть того, компьютера, где сейчас происходит установка).
Остальные вкладки «Настройки» оставляете без изменений — настройки по умолчанию. Сохраняем внесенные изменения.
Сервер готов к дальнейшей работе. Как только мы его запустим, то цвет флага на панели перемениться на зеленый.
Таким образом бесплатно создать сервер для сайта под силу даже новичку. При этом вы получите профессиональный инструмент для проектирования веб-сайтов, блогов и других интернет – проектов.
Что это такое
Open Server Panel — это портативная программная среда, созданная специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Наш программный комплекс включает в себя тщательно подобранный набор серверного программного обеспечения необходимый для ведения веб-разработки (WAMP-cтек) , а также удобную управляющую утилиту с широкими возможностями по администрированию и настройке всех имеющихся компонентов.
На сегодняшний день OSPanel широко используется веб-разработчиками со всего мира с целью разработки, отладки и тестирования веб-проектов, а так же для предоставления веб-сервисов в локальных сетях. Наибольшую популярность проект завоевал у начинающих веб-мастеров, так как он позволяет им быстро развернуть рабочую среду и сразу начать изучение веб-технологий без сложных манипуляций по установке и настройке большого количества незнакомого программного обеспечения.
На сегодняшний день OSPanel широко используется веб-разработчиками со всего мира с целью разработки, отладки и тестирования веб-проектов, а так же для предоставления веб-сервисов в локальных сетях. Наибольшую популярность проект завоевал у начинающих веб-мастеров, так как он позволяет им быстро развернуть рабочую среду и сразу начать изучение веб-технологий без сложных манипуляций по установке и настройке большого количества незнакомого программного обеспечения.